Como explique en el primer video (https://youtu.be/9dnui9Nd0T0?t=5m50s) de esta serie, una normal que se usa con texturas, permite indicarle al motor de renderizado, que el rebote de la luz sobre una cara nos permita representar pequeñas protuberancias sin modificar la geometría de la malla.
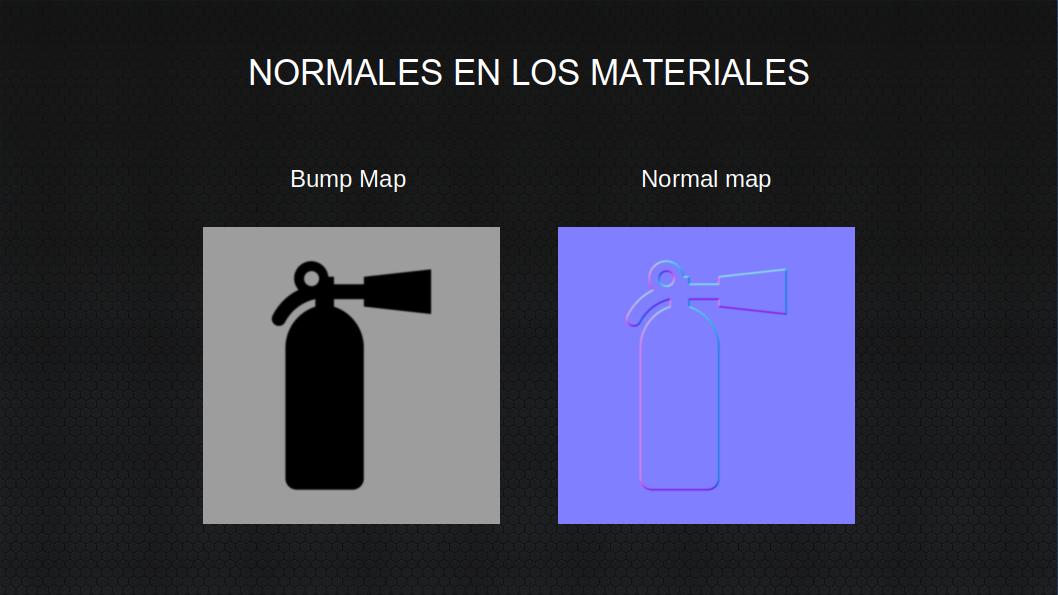
Existen dos tipos de texturas para usar con normales. Una de ellas es, el bump map y la otra el normal map.
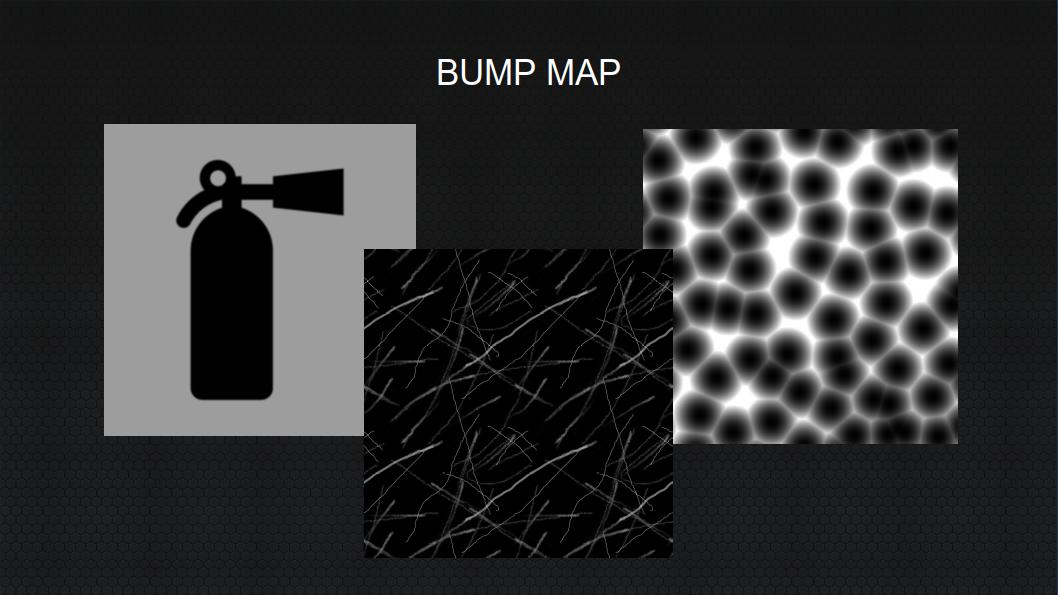
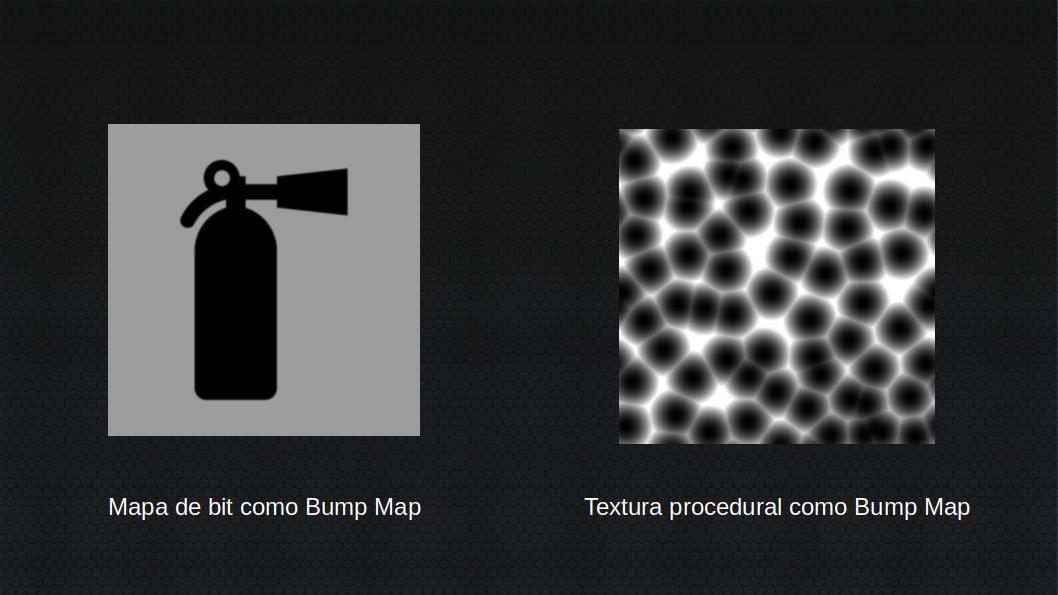
El Bump map son texturas en escala de grises en donde las zonas oscuras indican profundidad y las zonas claras elevaciones.
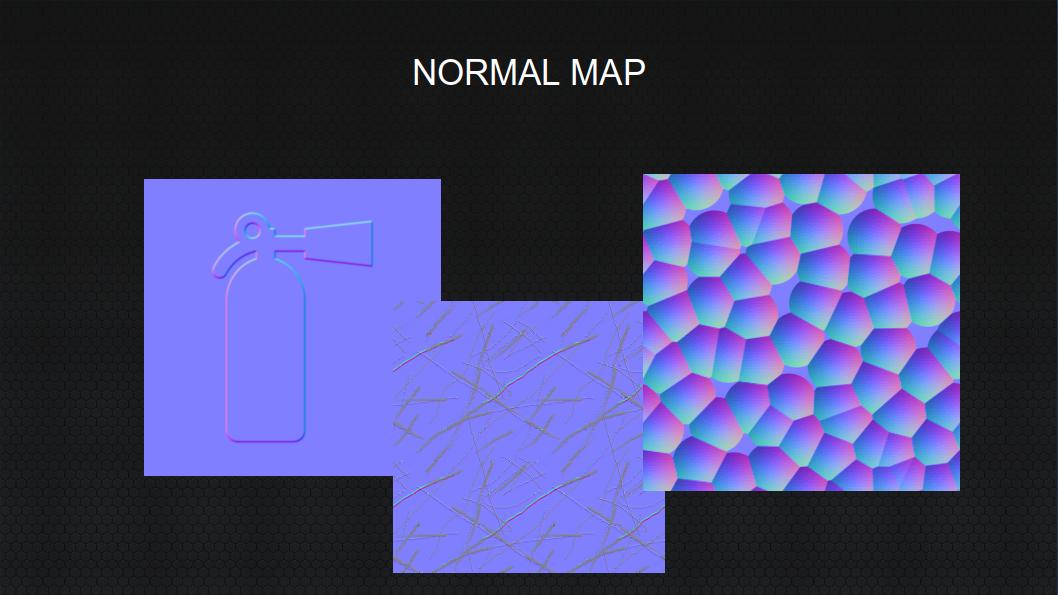
Los Normal map son texturas a color en donde el canal rojo representa profundidades y elevaciones sobre el eje X, el canal verde sobre el eje Y, y el canal azul sobre el eje Z. Es decir el Normal map ofrece información más detallada de las elevaciones y profundidades en un espacio tridimensional, usando una imagen a color RGB.
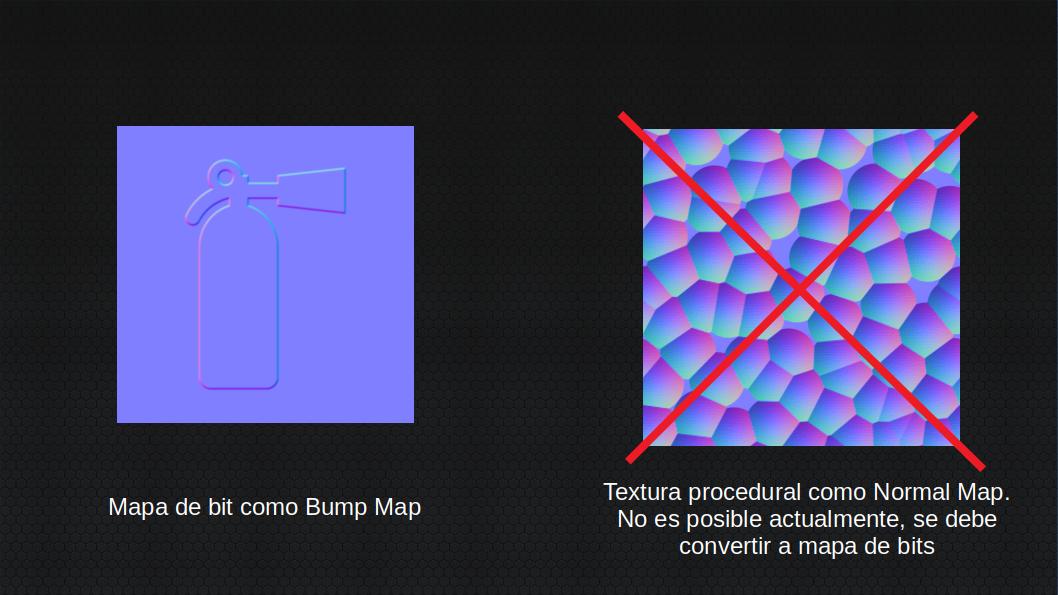
Los Bump map pueden ser mapa de bits o generadores a través de texturas procedurales dentro de Blender.
Pero, con respecto a los Normal map estos son generalmente mapas de bits y no son texturas procedurales.
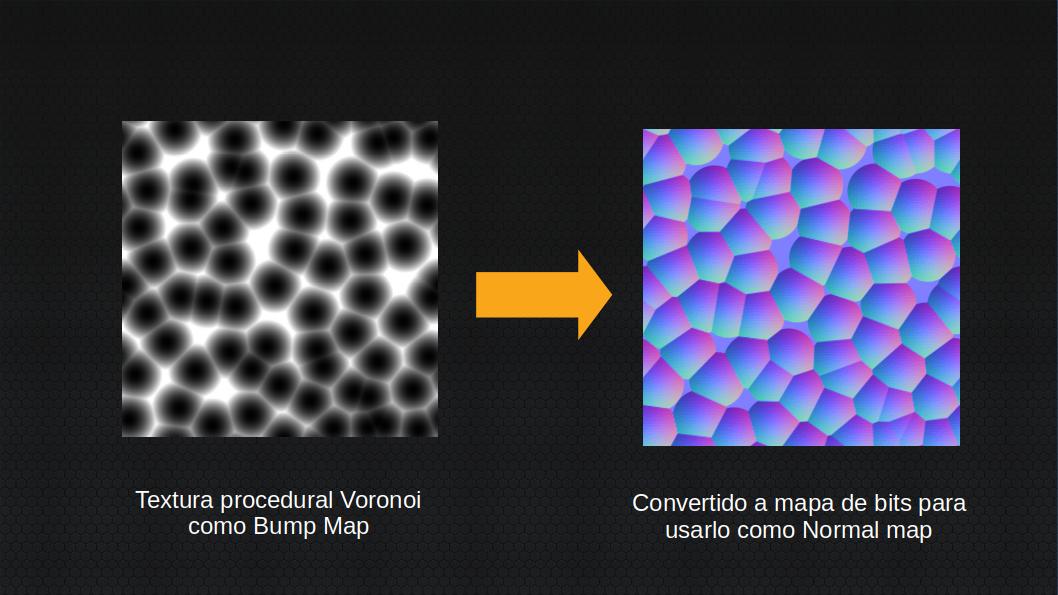
Existen otras técnicas para crear normal maps la que explicare en este video es el de convertir un bump map a normal map.
Para convertir un bump map, hacemos uso de un proceso o técnica conocido como Bake, que en español significa literalmente cocer de cocinar, pero a lo que se refiere es a preparar algo, tener listo algo o volcar algo sobre algo y ese algo es el Normal Map que se va a crear desde el bump map.
Bake es una técnica que también se usa para crear normal maps desde una malla muy densa y con bastantes detalles en su superficie, es decir no necesariamente se necesita un bump map para crear un normal map.
Para colocar los arañazos a nuestro material de carro, necesitaremos de un editor de mapas de bits como Gimp 2.10, pero se puede usar otro editor que nos permita exportar el mapa de bits en escala de grises y en formato *.png.
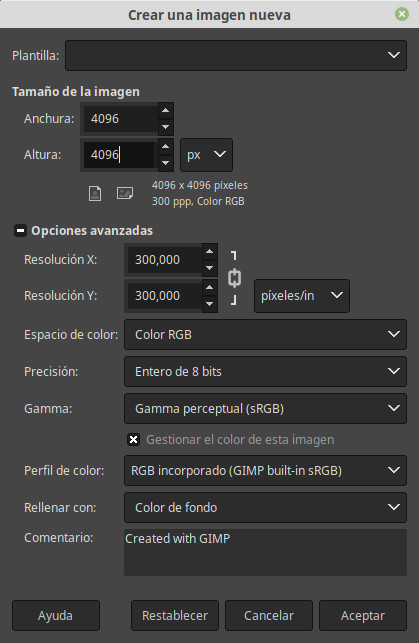
Ingresamos a Gimp y creamos una imagen de 4096 x 4096, entero 8 bits y con color de fondo en negro.
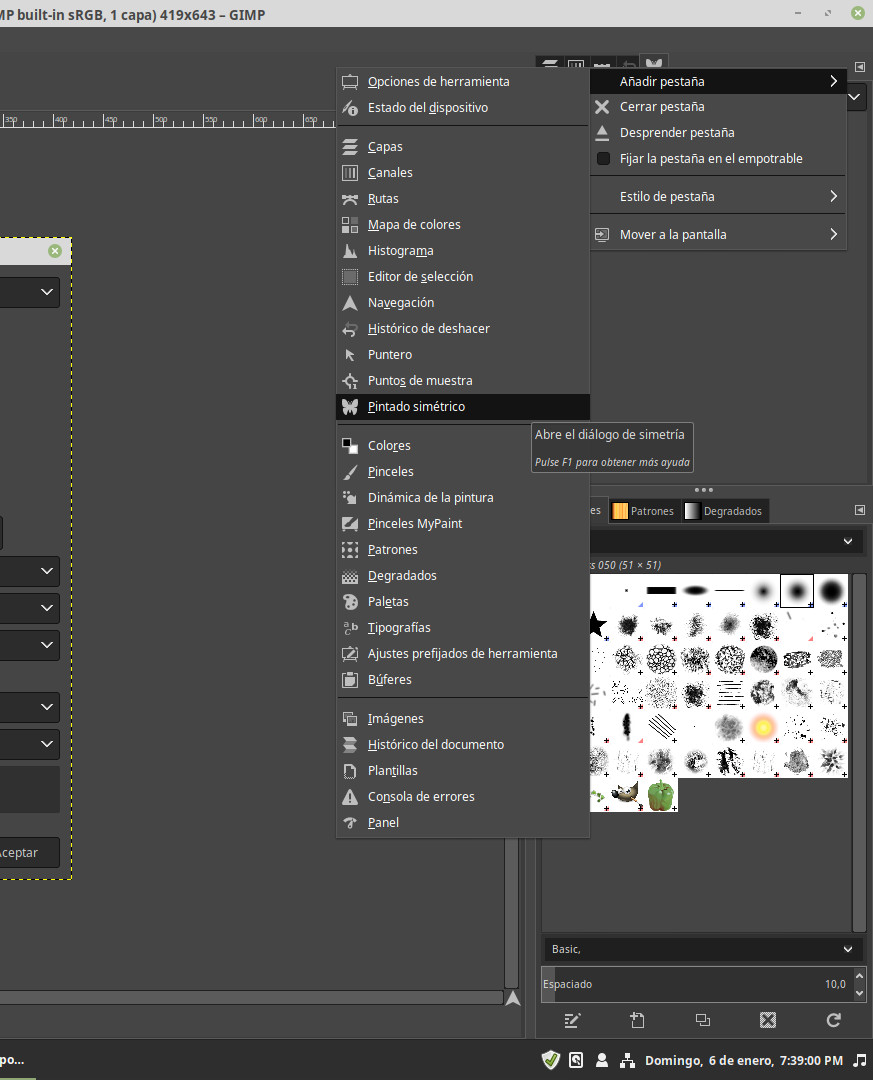
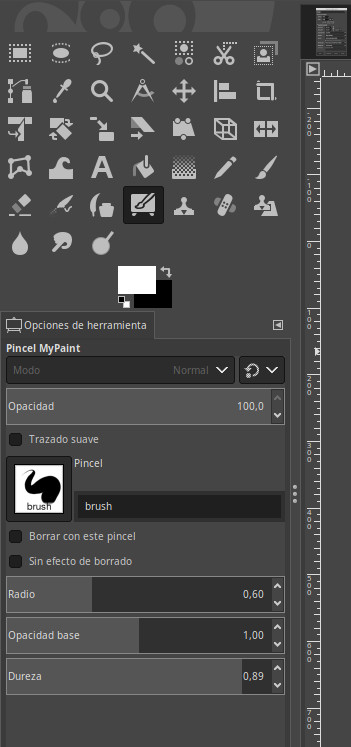
Activamos el modo mosaico de Gimp, activando la pestaña o dialogo empotrable “Pintado simétrico” en ingles activando es el “Dockable Dialolgs” llamado “Symmetry Painting”
Usamos un pincel como MyPaint y el tamaño del pincel de por lo menos entre 0.3 y0.6, el tipo de pincel brush.
Guardamos el archivo como BumpMap01.png.
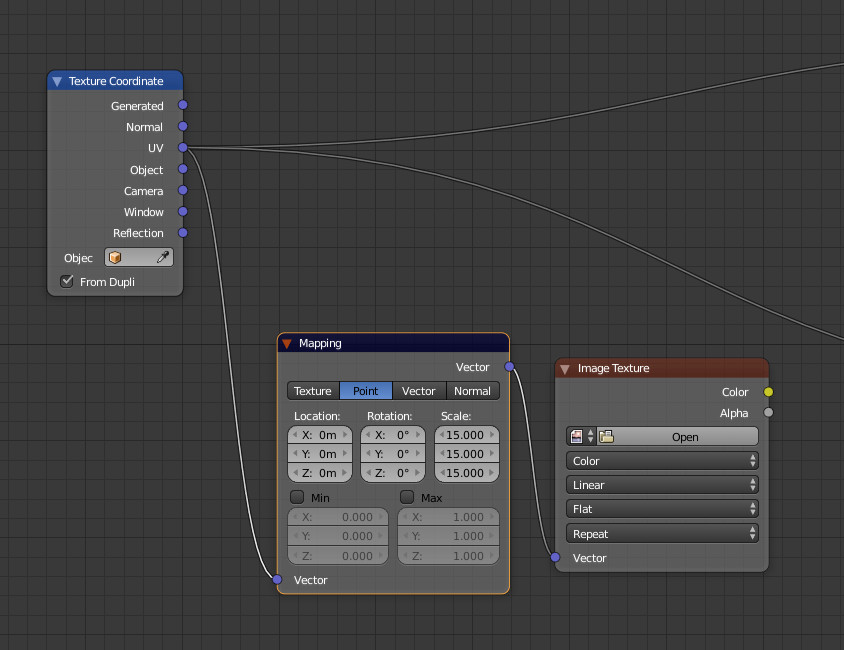
En Blender añadiremos nuestro mapa de bits creado en Blender, como Bum map. Para ello añadiremos el nodo Image texture, este será colocado fuera del grupo de nodos de pintura de carro, luego presionamos Ctrl+T para añadir automáticamente un nodo mapping y un nodo texture coordinate, pero como ya tenemos un nodo texture coordinate borramos este y usaremos el que ya tenemos creado. Debemos conectar el UV del texture coordinate con vector del nodo Mapping. Con lo que tendremos la siguiente estructura de nodos:
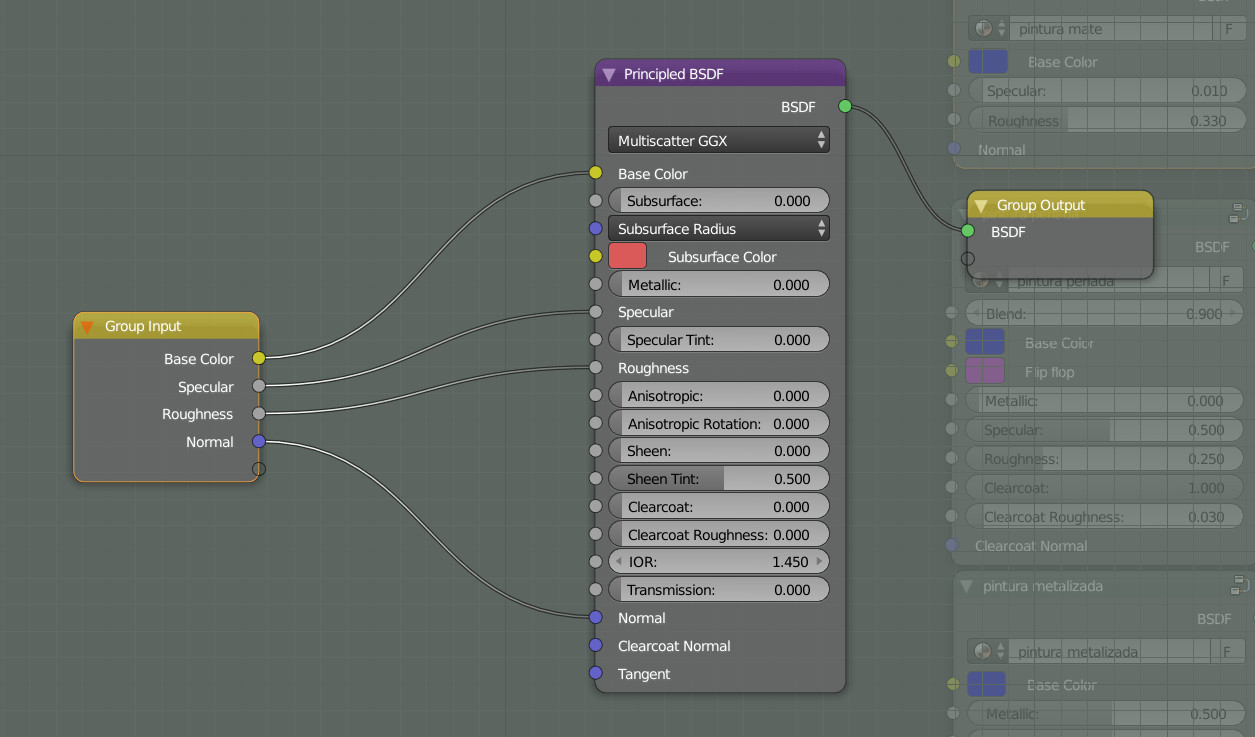
Ahora necesitaremos modificar los grupos de nodos de pintura que hemos ido creando, simplemente entramos a los grupos y añadimos una nueva entrada, que corresponde al Clearcoat Normal, pero en el caso de la pintura añadiremos la entrada normal.
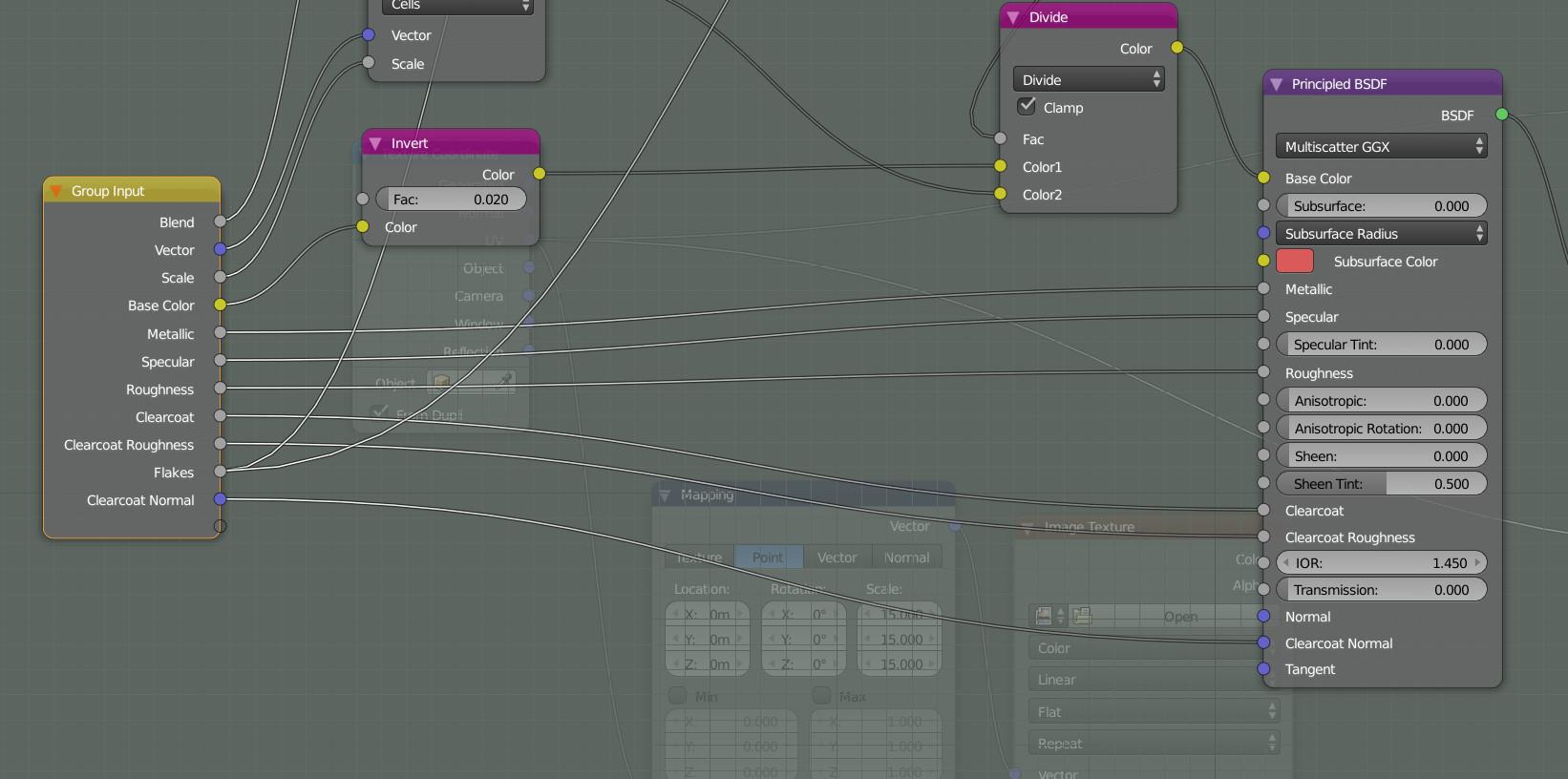
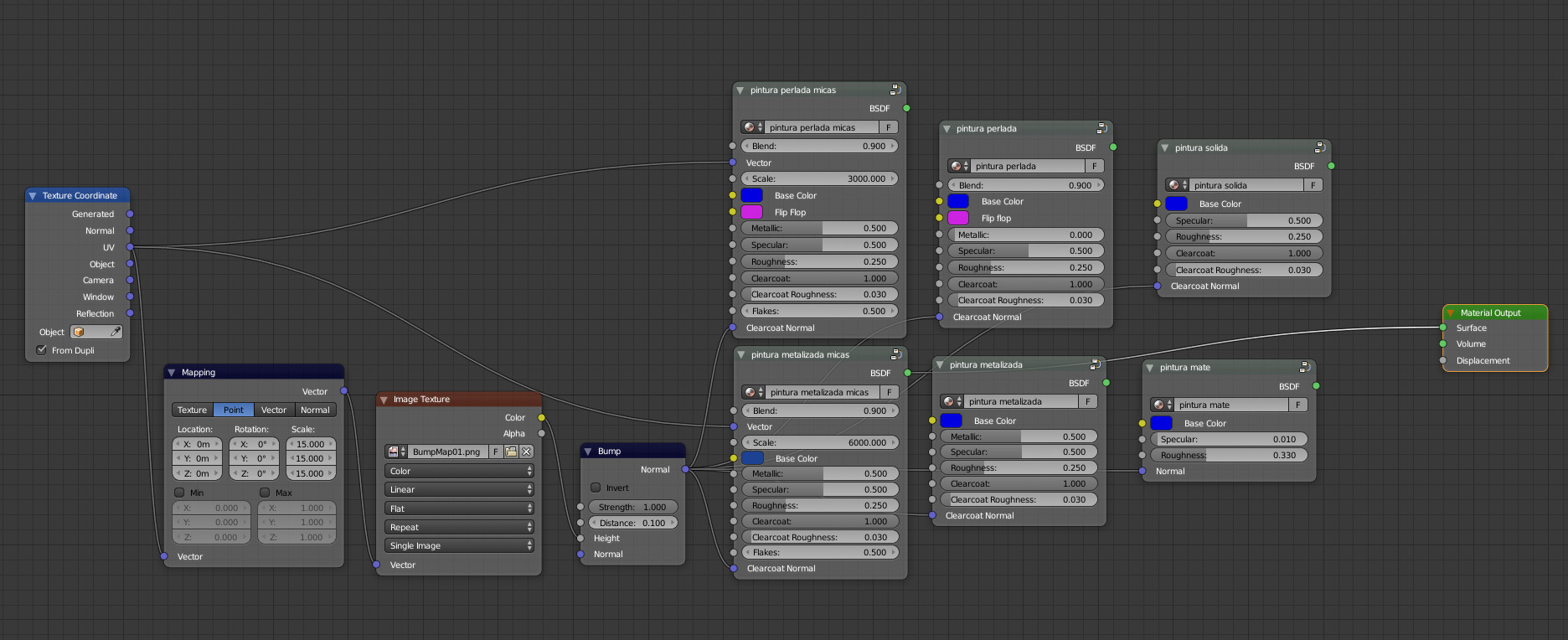
Salimos de los grupos y añadiremos el nodo Bump que se encuentra en vector. Cargamos el bummap, en el nodo image texture, modificamos la escala en mapping a 5 en todos los ejes, pude ser más si lo quieren más pequeño, o menos si lo quieren más grande. Luego la salida color de image texture lo conectamos a la entrada Height del nodo Bump, y la salida Normal del nodo Bum map lo conectamos a la entrada Clearcoat Normal de nuestros grupos de nodos, en este ejemplo Pintura metalizada micas, pintura perlada micas, Pintura metalizada, pintura perlada, Pintura solida. Con respecto a la pintura mate debes conectarlo al normal ya que estos materiales no tienen Clear Coat. Al final tendrás la siguiente estructura:
En el editor de imágenes presionamos F3, para guardar el Normal Map como una imagen, lo guardamos como *.PNG
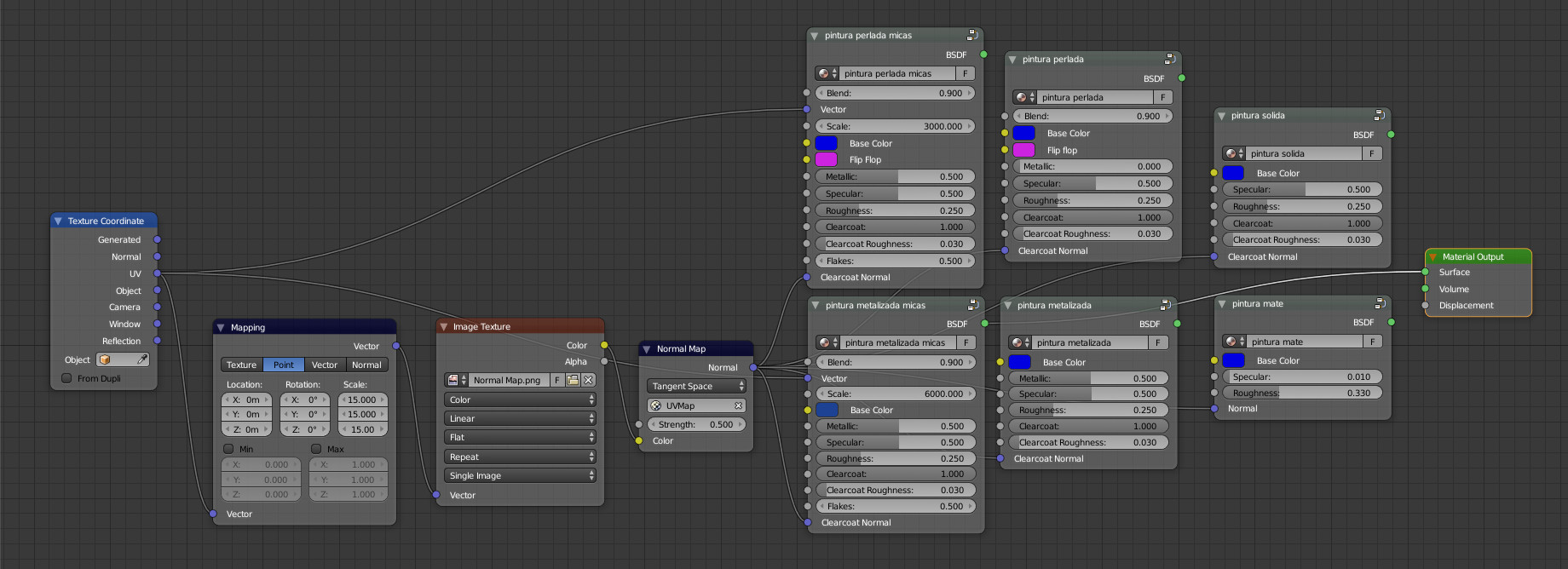
Del mismo modo que hicimos para añadir un bump map, cambiamos el nodo Bump por el nodo Normal Map, que esta dentro de la categoría Vector. Podemos hacerlo de dos maneras, si tenemos el add-on Node Wrangler activado, entonces seleccionamos el nodo Bump, presionamos Shif+S y elegimos el nuevo nodo Normal Map. Si no tenemos el Node wrangler activado, entonces lo tenderemos que añadir y conectarlo con los nodos de grupos que hemos creado. Tenemos que asegurarnos que el nodo de salida color de texture image este conectado al nodo de entrada Color de Normal map, luego debemos escoger UV Map, en normal map, UV Mapa es el mapa UV, que hemos creado en videos anteriores. En image texture, cambiamos la imagen por el normal map que hemos creado, en mapping corregimos la escala y lo ponemos a 5. Probamos presionando Shift+Z, la estructura de nodos para el uso del Normal Map es el siguiente:
Primero debemos crear un normal map, y para crear un normal map en Blender necesitamos un bum map, y en este ejercicio vamos a convertir el bump map que hemos creado anteriormente.
Para ello entramos en Blender, borramos el cubo y añadimos un plano, entramos al modo edición, seleccionamos toda la malla, presionamos u y elegimos Smart UV Project.
Luego Añadimos un material a nuestro plano. Hacemos clic en la pestaña material de la ventana propiedades y después hacemos clic en el botón new.
Luego nos vamos al editor de nodos, para ello podemos crear un panel a la izquierda o en su defecto elegir la disposición(layout) de ventanas compositing o material. Elegimos el layout de ventanas material que es una disposición creada en los videos anteriores de esta serie, y luego elegimos el editor de nodos para objetos.
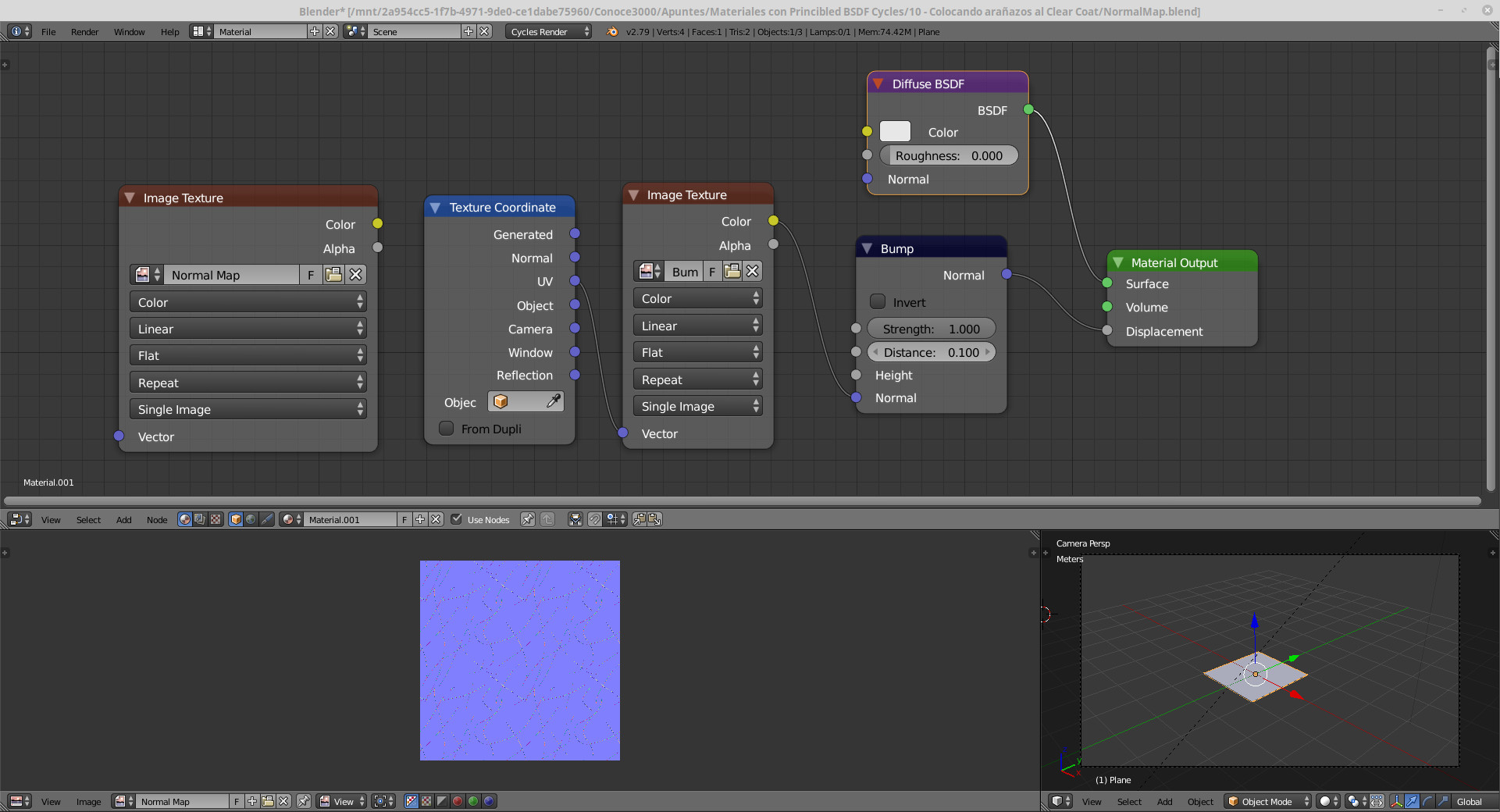
En el editor de nodos para objetos, añadimos los siguientes nodos:
- Un Vector – Bump, y conectamos su salida Normal a la entrada Displacement del nodo Material Output,
- Un Texture-Image Texture, cargamos la imagen Bump Map en este nodo, usando el botón open, y Luego conectamos el nodo color al nodo de entrada normal de bump map,
- Presionamos Ctrl+T para añadir los nodos Mapping y Texture Coordinate, borramos el nodo Mapping y conectamos el conector de salida UV de Texture Coordinate al conector de entrada Vector de Image Texture.
En el editor de imágenes creamos una imagen de 4096 por 4096 pixels, al que llamaremos Normal Map.
Después añadimos otro nodo Image Texture en el editor de nodos y en el icono que esta al costado del botón open, hacemos un clic y elegimos Normal Map, que es el nombre que pusimos a la imagen que creamos anteriormente. Con eso tendremos el siguiente archivo en Blender:
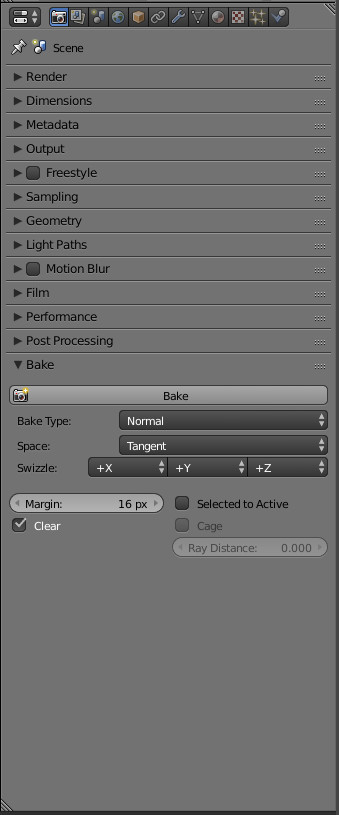
Ahora nos vamos a la pestaña Render en la ventana de propiedades, y ubicamos la opción Bake, por defecto encontraremos Combined en la opcion Bake Type, lo cambiamos a Normal.
En el editor de nodos nos aseguramos que el nodo Image Texture que tiene la imagen que hemos creado con el Nombre Normal Map este seleccionado, y luego presionamos el botón Bake, para crear el normal map.