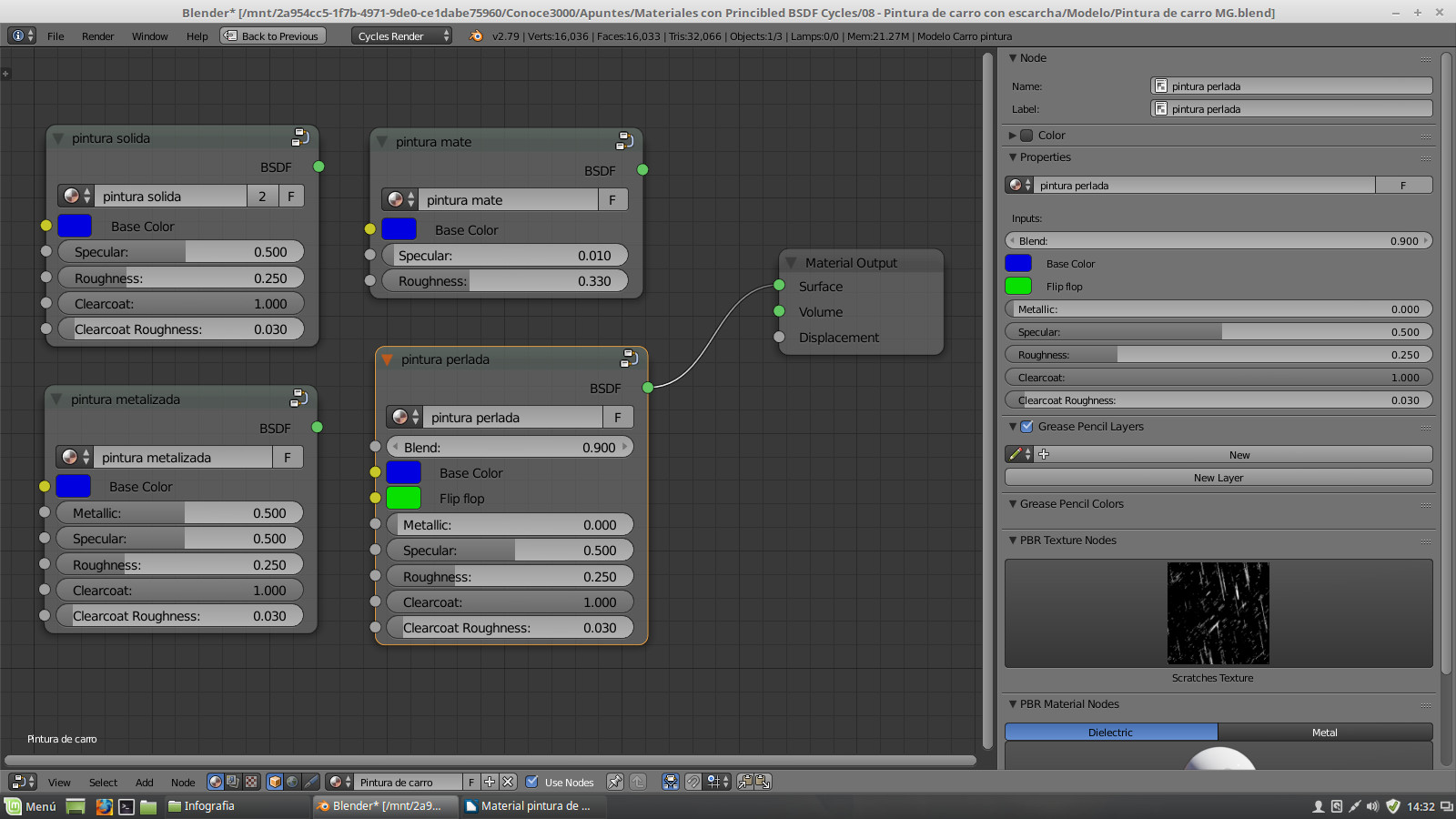
Primero crearemos unos grupos para cada tipo de pintura y de ese modo no estaremos cambiando los parámetros para cada tipo de pintura, cada vez que lo necesitamos. Al primer grupo le cambiamos el nombre por pintura solida, luego sacamos tres duplicados y conforme vayamos sacando le cambiamos el nombre a cada grupo, pero presionando en el 2 que aparece al lado derecho del casillero donde esta el nombre del grupo. Ponemos los siguiente nombres: pintura mate, pintura metalizada, pintura perlada. También debemos poner estos nombres en Label y name de cada grupo de nodo.
Entramos al nodo de pintura solida y comenzamos a borrar, los conectores de entrada blend, Flip flop, Metallic y borramos el nodo Layer Weight y MixRGB. Conectamos el conector de entrada Base color con el conector Base color del Principled BSDF. Hay que asegurarnos que Metallic este a cero. Con esto ya tenemos configurado adecuadamente el nodo para pintura solida. Presionamos Tab para salir.
Entramos al nodo de pintura mate y comenzamos a borrar, los conectores de entrada blend, Flip flop, Metallic, clear coat y clear coat roughness y borramos el nodo Layer Weight y MixRGB. Conectamos el conector de entrada Base color con el conector Base color del Principled BSDF. Hay que asegurarnos que Metallic, clear coat y clear coat roughness esten a cero. Luego ponemos specular a 0.01 como Default value y 0.3 como default value para roughness.
Para el nodo de pintura metalizada borramos los conectores de entrada blend y Flip flop, luego los nodos Layer Weight y MixRGB. Luego ponemos 0.5 como valor por defecto en Metallic y Specular, 0.25 para rouhness y clear coat a 1 con 0.03 para clear coat roughness.
Para el grupo de pintura perlada no necesitamos borrar nada, solo debemos asegurarnos que specular tenga un valor de 0.5 por defecto y de 0.25 en roughness, clearcoat a 1.0 y clearcoat a 0.03. Al final tendremos los siguientes grupos de nodos.
Para hacer visibles las micas o escarchas, se hará uso del nodo Voronoi Texture, este nodo nos permite crear celdas de colores o celdas con bordes suavizados de tonos grises. Las opciones que nos ofrece este nodo son el de usar celdas (cells) o usar intensidad (intensity). La intensidad separa las celdas con bordes suavizados de tonos grises y la opción celdas son simplemente celdas poligonales de distintos colores sin bordes suavizados. De los conectores de salida del nodo Voronoi están el de color y fac, el de color nos muestra las celdas en color y fac nos mostrara las celdas en tonos grises, pero si usamos solamente usamos la opción de intensidad, color y fac nos arrojaran el mismo resultado en tonos grises. El conector de salida fac generalmente se usa como máscara con otros nodos. El conector de entrada llamado vector, se puede usar para conectar un nodo texture coordinate, y de ese modo calcular las coordenadas del mapa UV del objeto a representar.
El otro nodo que se va a usar es invert, este nodo lo que hace es invertir los valores de entrada, que generalmente son colores, si los valores de entrada son una imagen entonces se podría obtener el negativo de esa imagen. En el caso de usar colores con este nodo se puede decir que se obtiene el color complementario de dicho color según el círculo cromático de colores aditivos o circulo cromático RGB. Si son tonos grises se obtiene lo opuesto, es decir si es más blanco se obtiene un tono más oscuro. El valor de fac nos permitirá mezclar el valor de entrada (color original) con el valor resultante (color complementario) de la inversión, en donde 1 indica que el valor resultante (color complementario) es más predominante que el valor original (color original).
Otro nodo que se va a usar es Layer Weight, que nos permitirá controlar la visualización de las micas, ya que estas deben ser más visibles desde el punto de vista del observador.
Las pinturas de carro que tiene sus micas o escarchas visible son la pintura metalizada y perlada, por lo que esta característica sé añadirá a los grupos de nodos correspondientes a estas pinturas.
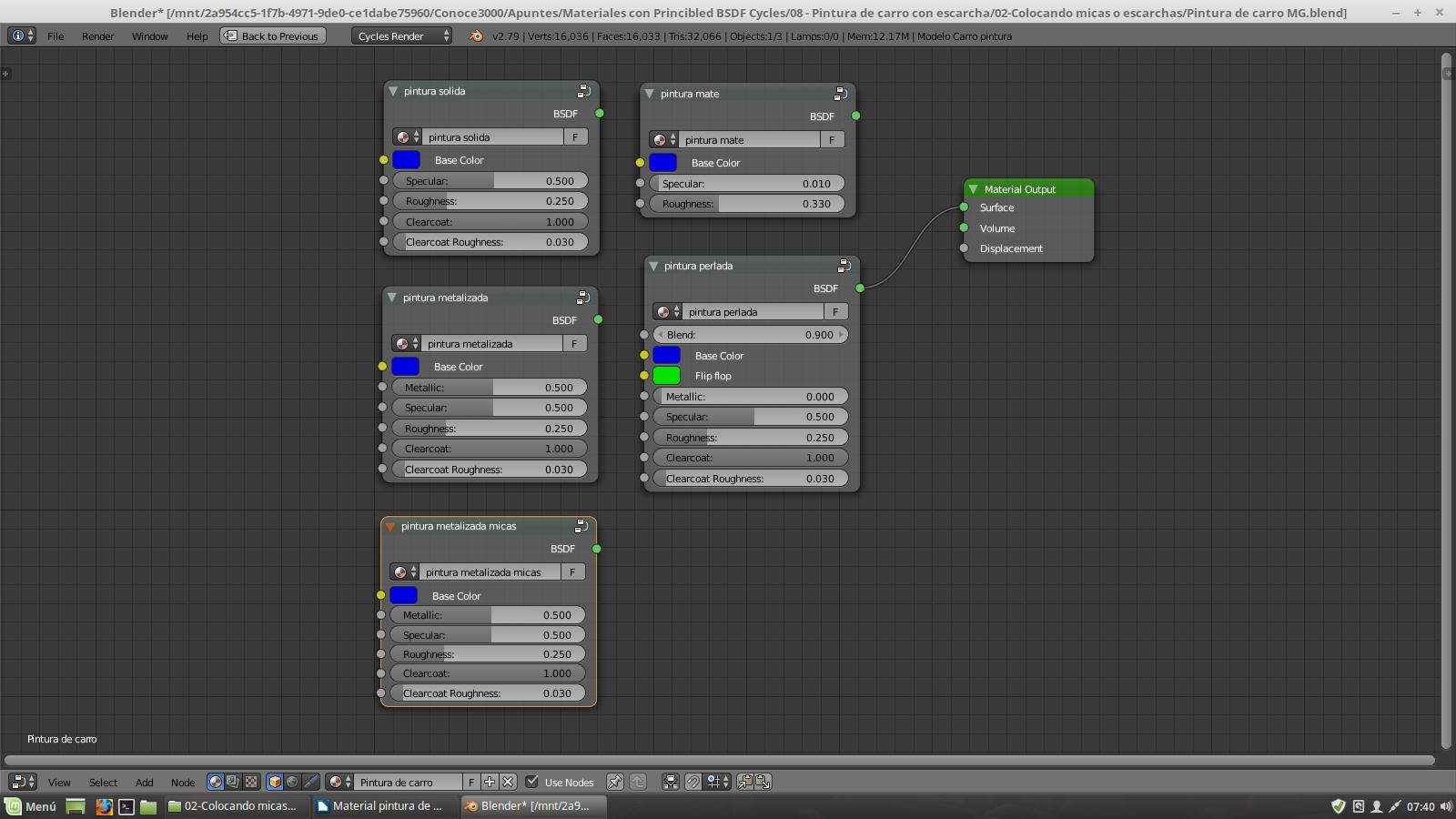
Primero elaboraremos las micas para la pintura metalizada, por lo que sacamos una copia del grupo de pintura metalizada y le cambiamos de nombre con pintura metalizada micas.
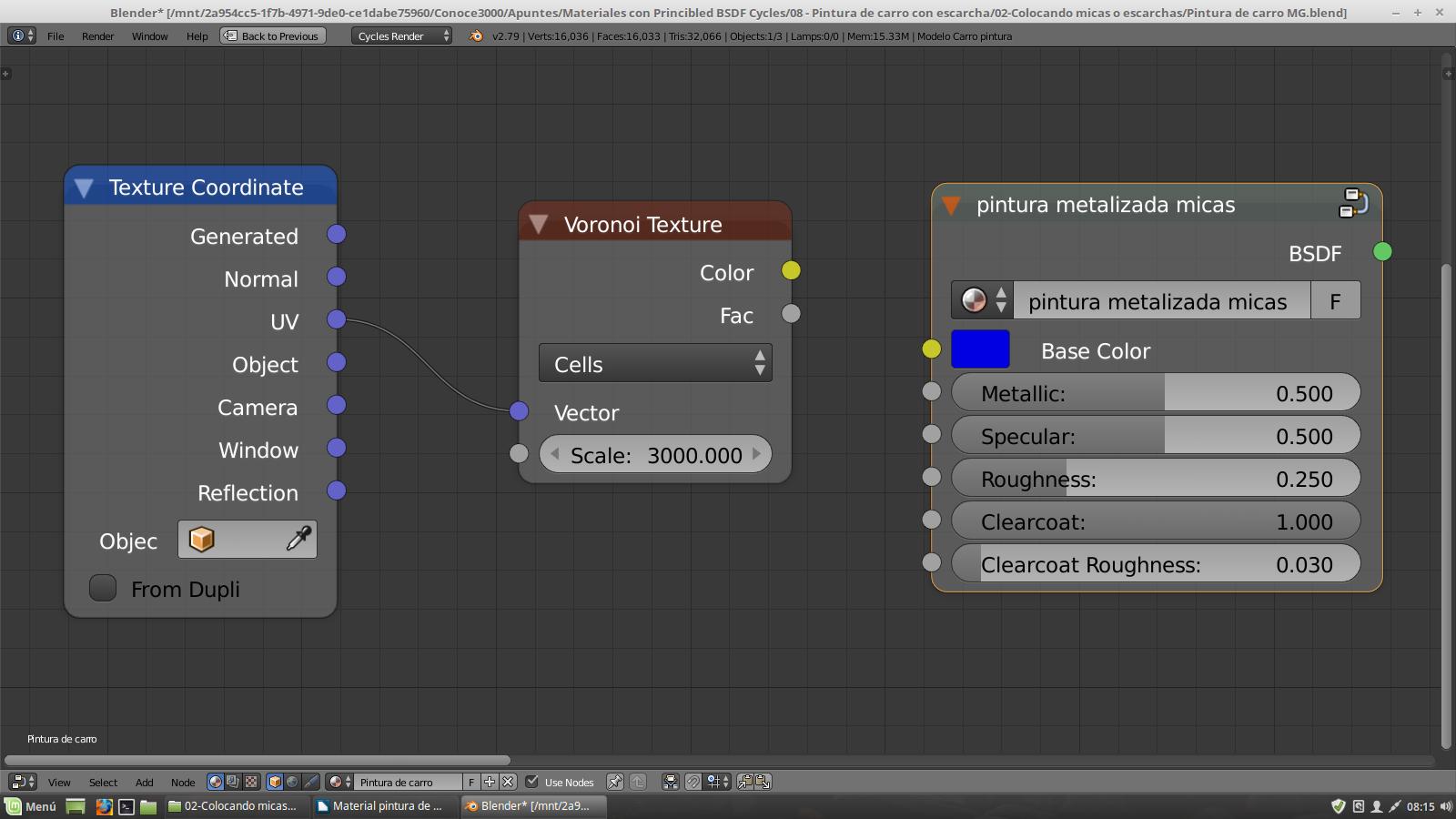
Luego añadimos el Voronoi texture, este nodo esta en la categoria texture. Teniendo seleccionado el nodo Voronoi Texture presionamos Ctrl+T para que añada los nodos Mapping y Texture Coordinate. Borramos el nodo Mapping ya que no es necesario para este material.
Ahora necesitamos crear un mapa UV del modelo para usar las texturas, así que seleccionamos el modelo y presionamos Tab para entrar al modo de edición de la malla, presionamos la tecla A para seleccionar toda la malla, luego presionamos U y escogemos Smart UV Project y hacemos clic en Ok, presionamos Tab para salir del modo edición.
Después de crear el mapa UV, conectamos el conector UV de texture coordinate con el conector de entrada vector del nodo Voronoi texture, y de esa manera se usará el mapa UV para distribuir la textura sobre la superficie del objeto o modelo.
Todavía necesitamos configurar el nodo Voronoi, para ello cambiamos intensity por cells, y en scale le ponemos un valor de 3000, que es más o menos el tamaño más visible de micas que hay en el mercado, pero si queremos que las micas sean más pequeñas aumentamos el tamaño de 3000 a 4000 o 6000, más de 6000 ya no sería recomendado porque este ya no es visible al ojo humano con lo cual sería mejor usar el mismo material sin micas visibles. Al final debemos ya tener la siguiente estructura:
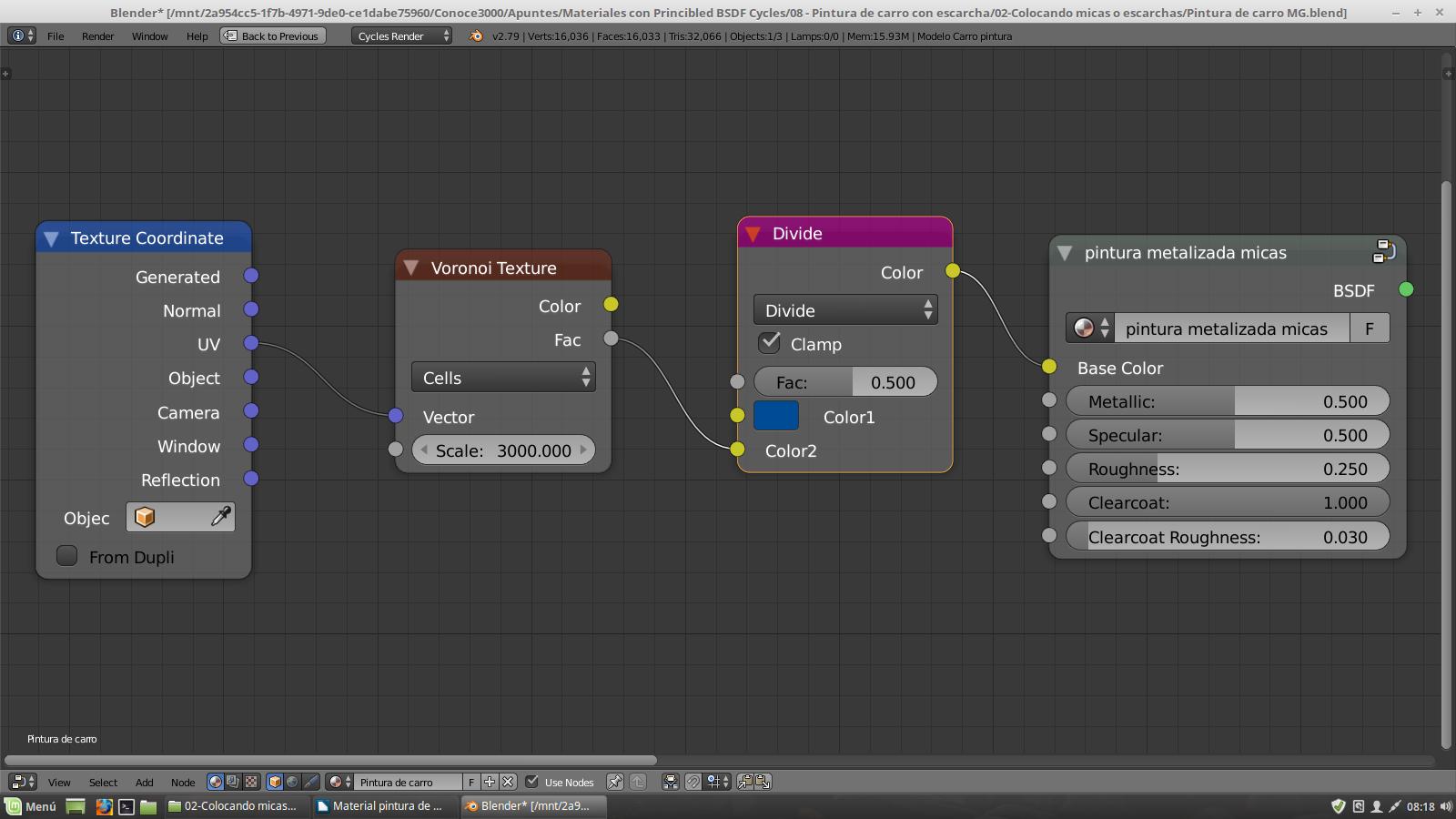
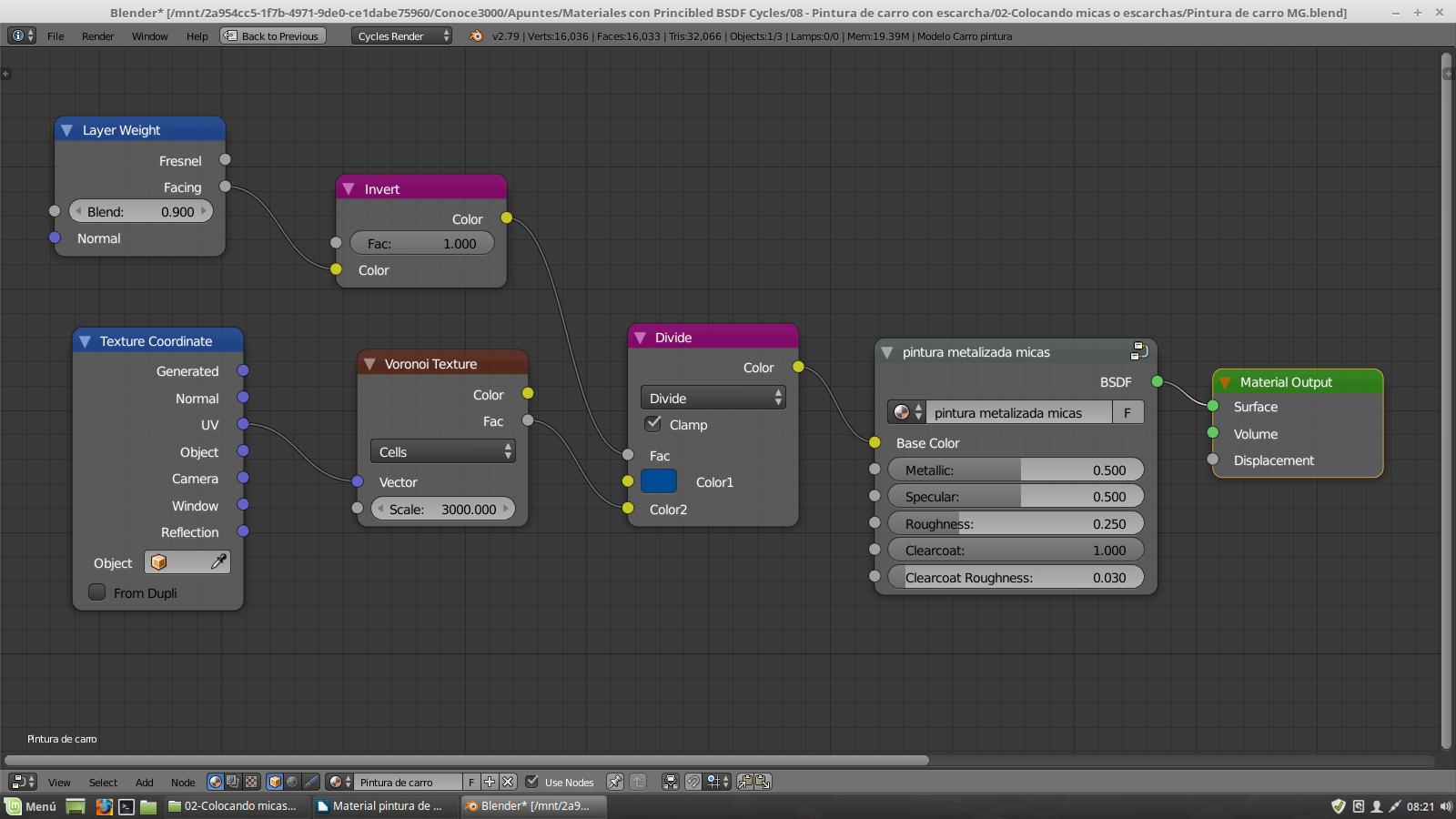
Ahora añadimos el nodo Mix RGB, elegimos el filtro de mezcla Divide y activamos la opción clamp. Al elegir divide, lo que hace este nodo es usar las áreas oscuras de Color2 para aclarar los colores de Color 1, y las áreas claras no tendrán efecto dejando el Color 1 tal como esta. Esta característica hará que las celdas de color oscuro del Nodo Voronoi texture aclaren al Color que se conecta en Color 1, y de ese modo obtendremos distintos tonos de color para las micas. Conectamos el conector de salida fac de Voronoi al conector Color 2 de MixRGB (Divide) y en Color 1 colocamos el siguiente color en hexadecimal 004B95, luego conectamos la salida del nodo Mix RGB ahora llamado Divide al color base del nodo de grupo de pintura metalizada micas. Con esto tendremos la siguiente estructura que nos permite colocar la escarcha sobre todo la superficie.
Para ir probando podemos seleccionar pintura metalizada micas y presionar Ctrl+Shift y después clic izquierdo sobre el nodo para conectarlo con material output.
Ahora debemos hacer que las micas solo se visualicen según el punto de vista del observador, para ello añadiremos el nodo LayerWeight con Blend a 0.9 y el nodo invert, este nodo se encuentra en la categoría de nodos de color, conectamos Facing con el conector color del nodo invert y luego conectamos el conector color de invert con el conector fac del nodo Divide (antes Mix RGB). Debemos invertir la salida de Layer Weight ya que si hubiéramos conectado la salida de layer weight sin invertir con fac del nodo Divide (MixRGB), este hará que la textura Voronoi no siga el punto de vista del observador, ya que el nodo Voronoi estará conectado en Color 2 y debemos conectarlo ahí para que cambie los tonos de Color 1, con el uso del filtro Divide. Al final tendremos la siguiente estructura.
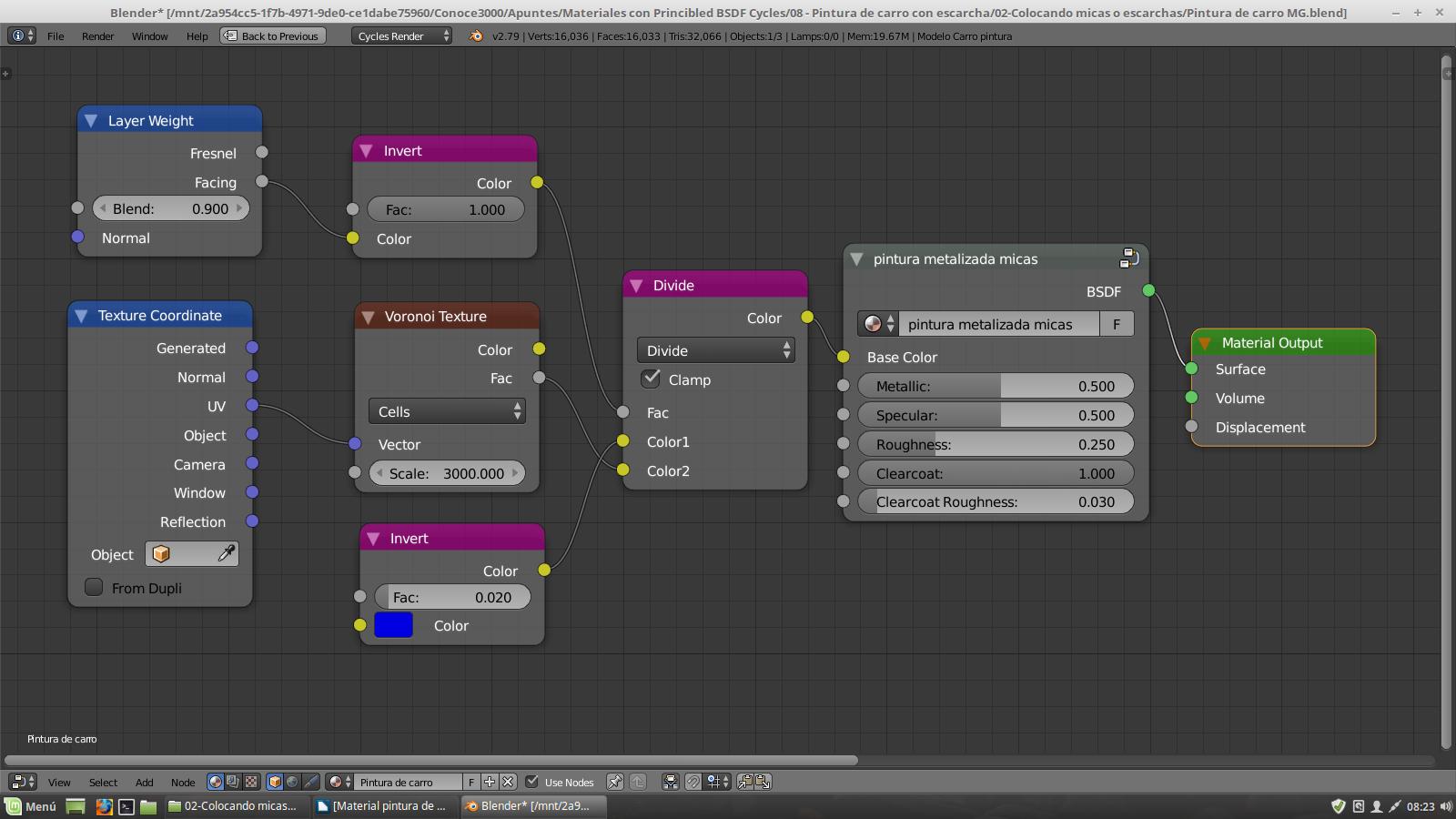
Probamos ahora el material y ya podemos decir que tenemos nuestro material de pintura con micas visibles. Pero si queremos usar colores muy saturados como el siguiente 0000E0, entonces las micas no serán visibles. Esto sucede a que estamos usando el filtro divide que no hará ningún cambio cuando el color es muy saturado o brillante. Lo que tenemos que hacer es quitar un poco la saturación del color usando su color complementario, es decir usaremos el nodo invert con un valor muy bajo de 0.02 en fac, en donde la nueva estructura de los nodos será la siguiente.
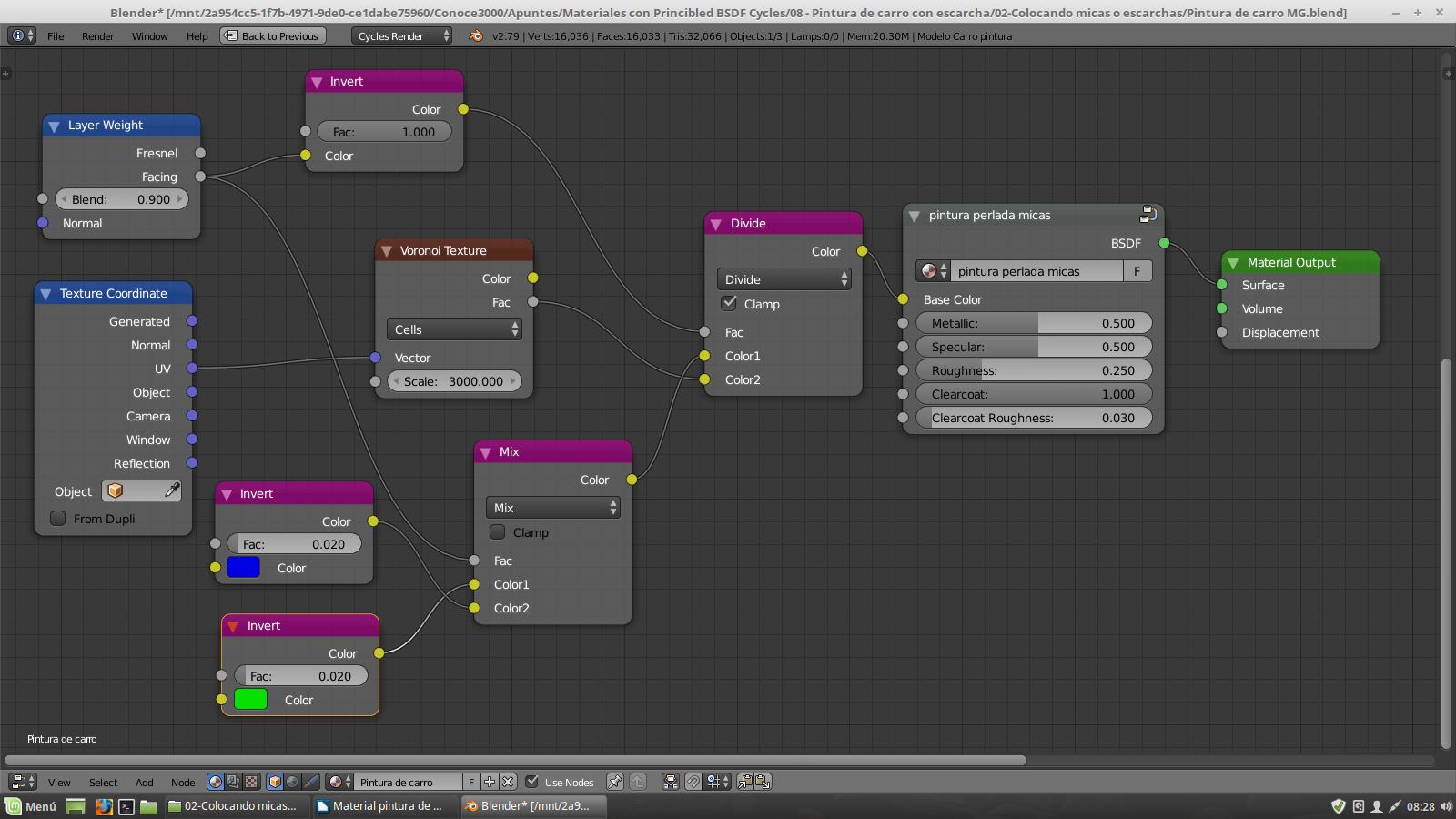
Para implementar la pintura perlada, sacamos una copia de todos los nodos incluyendo el nodo de grupo de la pintura metalizada con micas, le cambiamos de nombre a este grupo por pintura perlada con micas. Ahora simplemente añadimos otro nodo invert que será el color flip flop, con un valor bajo en fac de 0.02, mezclamos con Mix RGB los dos nodos invert uno que es el color base y el otro que es el color flip flop, y en fac conectamos el conector de salida facing de Layer Weight sin invertir, luego conectamos Mix RGB al conector color1 de Divide. Al final tendremos la siguiente estructura.
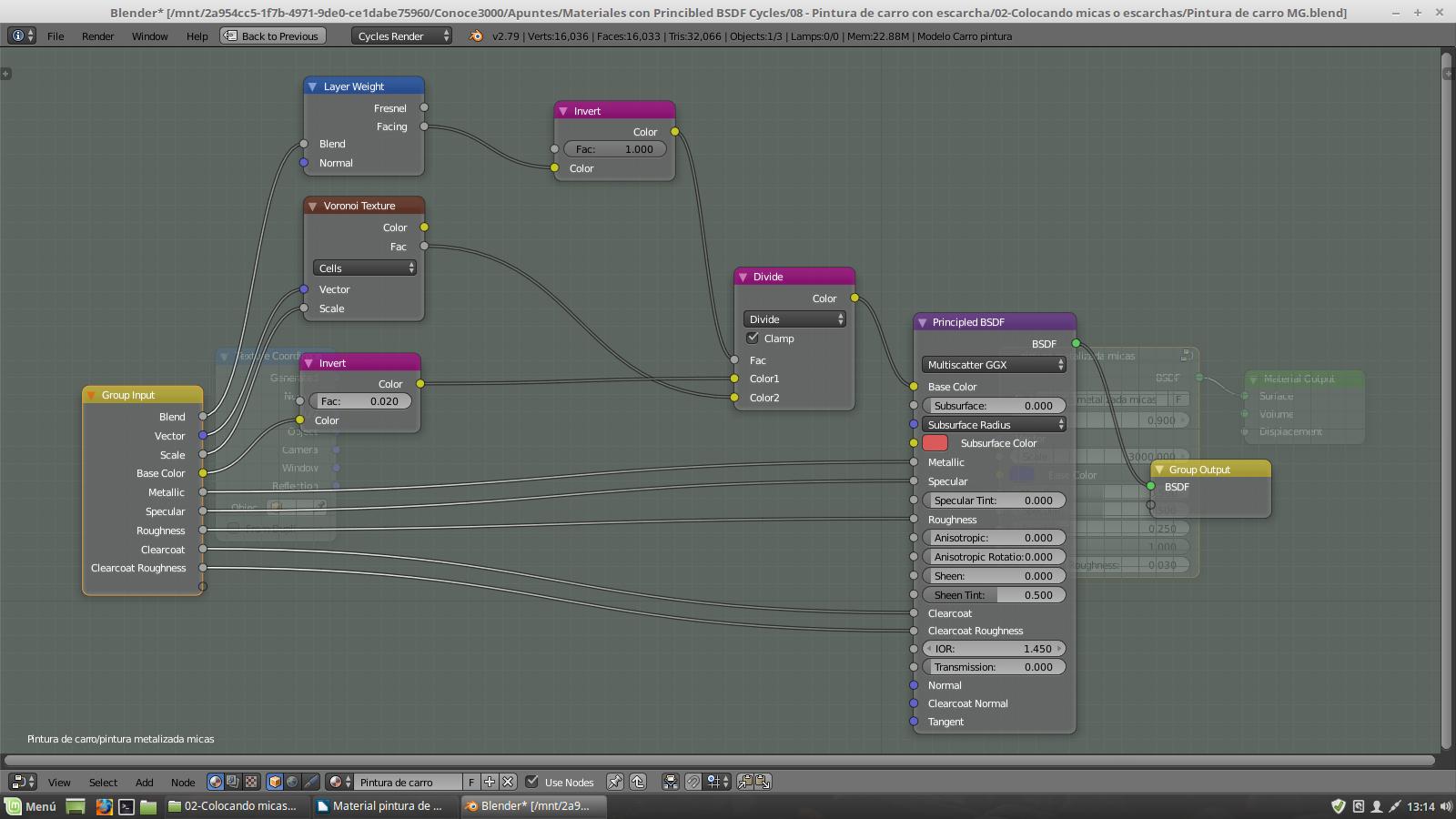
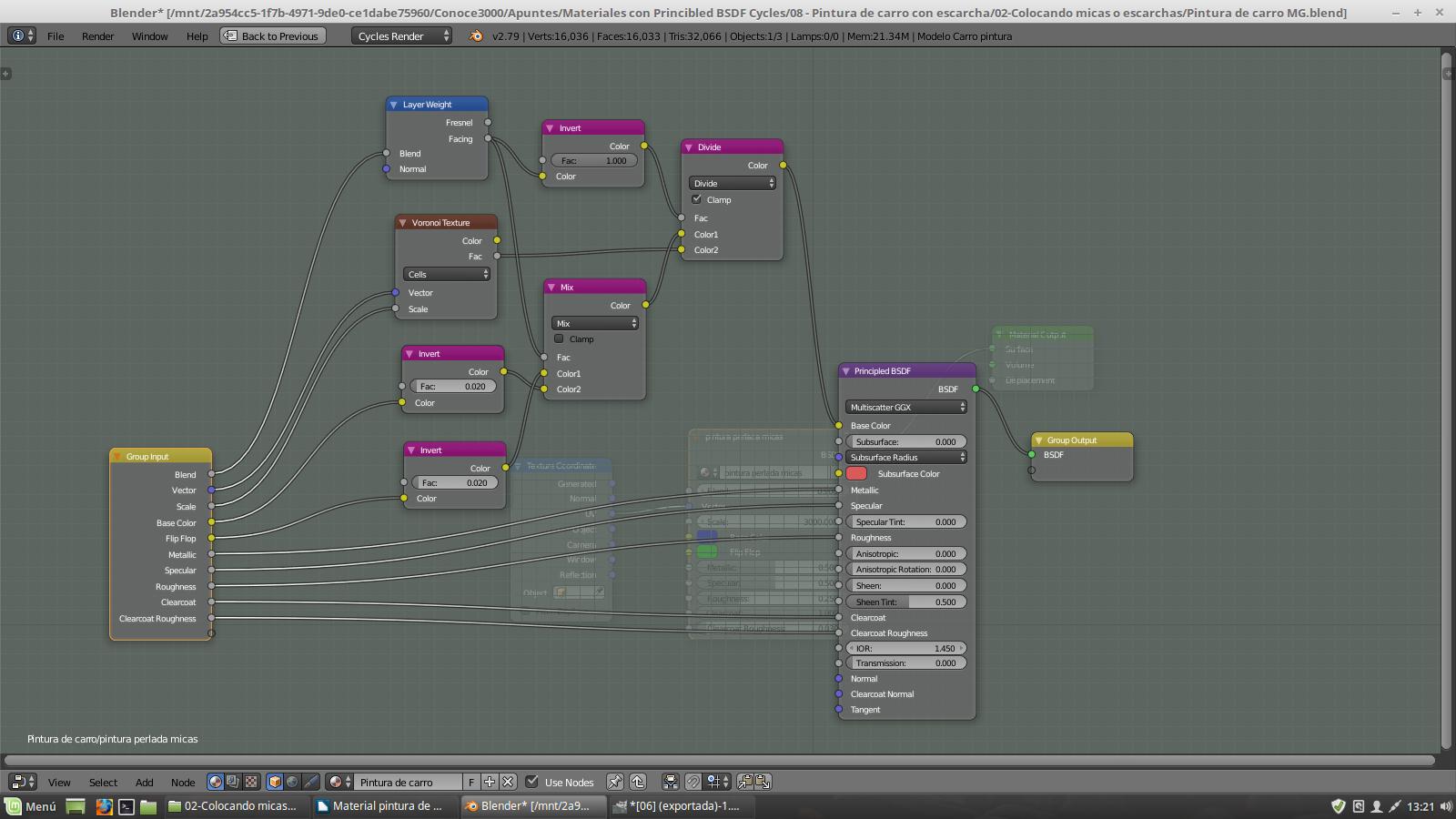
Lo que queda es encapsular estas dos estructuras en dos grupos uno para pintura metalizada con micas y el otro para pintura perlada con micas. Pero dejando al Texture Coordinate fuera ya que ese se usa para el mapa UV. Lo único que hay que hacer es copiar las estructuras que están conectadas al color base de cada grupo y colocarlos dentro de cada uno tal como se muestran a continuación.
La estructura de la imagen anterior es para el grupo pintura metalizada con micas, y la siguiente para pintura perlada con micas